Hace un par de décadas las tablas de HTML eran un componente indispensable en el diseño web, ya que junto con los marcos, era lo que se utilizaba para estructurar las páginas. Sin embargo, pronto fueron reemplazadas por elementos CSS como Flexbox o Grid, posibilitando la creación de webs adaptables o responsivas más avanzadas. Hoy en día las tablas solamente se suelen utilizar para mostrar datos, que es para lo que fueron creadas inicialmente.
Contenidos
Cómo crear una tabla
Para crear una nueva tabla HTML debes usar la etiqueta table. En el interior de la misma es en donde definiremos una serie de filas y columnas que nos permitirán organizar los datos de la misma.
<table>
</table>En el interior de las tablas se definen filas y, en el interior de las filas, columnas.
Estructura básica de las tablas
A continuación vamos a ver cuáles son las etiquetas mediante las cuales podrás definir filas y columnas, para así poder agregar contenidos a la misma.
Crea filas con la etiqueta tr
La etiqueta tr se utiliza para definir filas dentro de las tablas, por lo que solamente tienen sentido en el interior de la etiqueta table. A modo de ejemplo, vamos a crear una tabla con dos filas:
<table>
<tr></tr>
<tr></tr>
</table>Sin embargo, todavía no se mostrará nada por pantalla si intentas ver este código en tu navegador, ya que todavía nos faltan las columnas de la tabla.
Crea columnas con la etiqueta td
Mediante la etiqueta td podrás agregar columnas en el interior de las filas, por lo que esta etiqueta siempre tendrá que estar en el interior de una etiqueta tr. A continuación vamos a agregar tres columnas a cada una de las filas anteriores:
<table>
<tr>
<td></td>
<td></td>
<td></td>
</tr>
<tr>
<td></td>
<td></td>
<td></td>
</tr>
</table>Agrega contenidos a las tablas
Si intentas mostrar la tabla anterior en el navegador, seguramente no se muestre nada, puesto que nos falta el elemento más importante de cualquier tabla, que son sus contenidos:
<table>
<tr>
<td>Fila 1, Columna 1</td>
<td>Fila 1, Columna 2</td>
<td>Fila 1, Columna 3</td>
</tr>
<tr>
<td>Fila 2, Columna 1</td>
<td>Fila 2, Columna 2</td>
<td>Fila 2, Columna 3</td>
</tr>
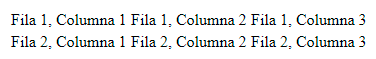
</table>Como ves, hemos agregado algo en cada una de las celdas. Por ahora solamente verás por pantalla los contenidos anteriores organizados en filas y columnas:

La mayor parte de los navegadores ya no agregan bordes a las tablas, por lo que, para que la tabla tenga un mejor aspecto, vamos a agregar los siguientes estilos CSS:
th, td {
padding: 8px;
border: 1px solid #000;
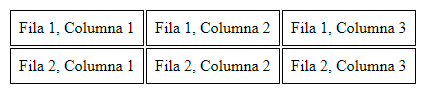
}Lo que hemos hecho ha sido agregar un espaciado en el interior de cada celda, además de un borde para así definir mejor la tabla.

Agrega encabezados con la etiqueta th
Por ahora tenemos una tabla con algunos datos, pero no sabemos a qué se corresponden, ya que no tenemos una descripción de los mismos. Afortunadamente, mediante HTML podremos agregar descripciones o encabezados tanto a las filas como a las columnas.
Encabezados de columnas
Los encabezados de las columnas se mostrarán sobre las mismas, con un texto resaltado en su estilo por defecto para así poder diferenciarlos de los datos de la tabla. Para agregarlos se usa la etiqueta th:
<table>
<tr>
<th>Columna 1</th>
<th>Columna 2</th>
<th>Columna 3</th>
</tr>
<tr>
<td>Fila 1, Columna 1</td>
<td>Fila 1, Columna 2</td>
<td>Fila 1, Columna 3</td>
</tr>
<tr>
<td>Fila 2, Columna 1</td>
<td>Fila 2, Columna 2</td>
<td>Fila 2, Columna 3</td>
</tr>
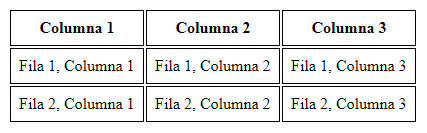
</table>Este sería el resultado de la tabla tras agregar encabezados a las columnas:

Encabezados de filas
Del mismo modo que ocurre con las columnas, también podemos agregar encabezados a las filas usando la etiqueta th. Para ello bastará con que usemos esta etiqueta como primera columna de cada fila en lugar de la etiqueta td:
<table>
<tr>
<th></th>
<th>Columna 1</th>
<th>Columna 2</th>
<th>Columna 3</th>
</tr>
<tr>
<th>Fila 1</th>
<td>Fila 1, Columna 1</td>
<td>Fila 1, Columna 2</td>
<td>Fila 1, Columna 3</td>
</tr>
<tr>
<th>Fila 2</th>
<td>Fila 2, Columna 1</td>
<td>Fila 2, Columna 2</td>
<td>Fila 2, Columna 3</td>
</tr>
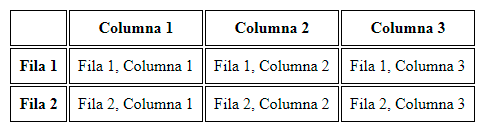
</table>Tal y como ves, hemos dejado vacío el primer encabezado de columna, ya que no incluirá ningún contenido. Vamos a ver el resultado de nuestra tabla:

Fusión de filas y columnas con spans
En ocasiones, una celda podría llegar a ocupar varias columnas o varias filas. Es por ello que disponemos de los atributos rowspan y colspan.
Fusiona celdas con el atributo colspan
El atributo colspan se aplica a las etiquetas td, y sirve para indicar el número de celdas en horizontal que ocupará una determinada celda.
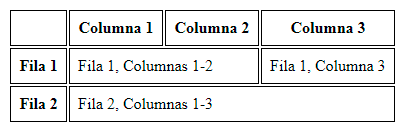
A continuación vamos a agregar un colspan de 2 hacer que la primera celda de la primera fila de la tabla anterior ocupe dos celdas. Además, también agregaremos un colspan de 3 hacer que la primera celda de la segunda fila de la tabla anterior ocupe tres celdas:
<table>
<tr>
<th></th>
<th>Columna 1</th>
<th>Columna 2</th>
<th>Columna 3</th>
</tr>
<tr>
<th>Fila 1</th>
<td colspan="2">Fila 1, Columnas 1-2</td>
<td>Fila 1, Columna 3</td>
</tr>
<tr>
<th>Fila 2</th>
<td colspan="3">Fila 2, Columnas 1-3</td>
</tr>
</table>Esta es la tabla resultante que acabamos de crear:

Fusiona celdas con el atributo rowspan
El atributo rowspan también se aplica a las etiquetas td, y sirve para indicar el número de celdas en vertical que ocupará una determinada celda.
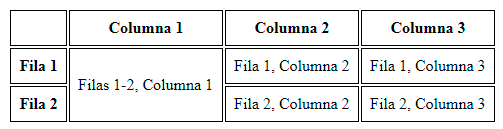
A continuación vamos a agregar un rowspan de 2 para lograr que la primera celda de la primera fila de la tabla anterior ocupe dos celdas en vertical:
<table>
<tr>
<th></th>
<th>Columna 1</th>
<th>Columna 2</th>
<th>Columna 3</th>
</tr>
<tr>
<th>Fila 1</th>
<td rowspan="2">Filas 1-2, Columna 1</td>
<td>Fila 1, Columna 2</td>
<td>Fila 1, Columna 3</td>
</tr>
<tr>
<th>Fila 2</th>
<td>Fila 2, Columna 2</td>
<td>Fila 2, Columna 3</td>
</tr>
</table>Esta es la tabla resultante que acabamos de crear:

Fusiona celdas con ambos atributos
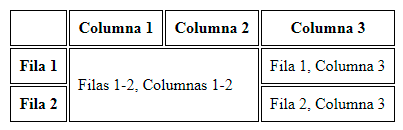
También puedes combinar celdas usando los atributos colspan y rowspan al mismo tiempo, por lo que la expansión de las mismas no se limita a una única dirección, sino a un área:
<table>
<tr>
<th></th>
<th>Columna 1</th>
<th>Columna 2</th>
<th>Columna 3</th>
</tr>
<tr>
<th>Fila 1</th>
<td colspan="2" rowspan="2">Filas 1-2, Columnas 1-2</td>
<td>Fila 1, Columna 3</td>
</tr>
<tr>
<th>Fila 2</th>
<td>Fila 2, Columnas 3</td>
</tr>
</table>Esta es la tabla resultante que acabamos de crear:

Organización de las tablas
Además de lo que hemos visto, también es posible organizar las tablas en diferentes secciones mediante una serie de etiquetas que encapsulan a varias filas de una tabla:
- Encabezado de la tabla: etiqueta
thead - Cuerpo de la tabla: etiqueta
tbody - Pie de la tabla: etiqueta
tfoot
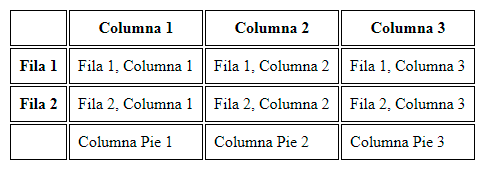
La finalidad de estas etiquetas es puramente semántica, pues solamente nos servirán para organizar mejor nuestras tablas agregar o estilos a las mismas:
<table>
<thead>
<tr>
<th></th>
<th>Columna 1</th>
<th>Columna 2</th>
<th>Columna 3</th>
</tr>
</thead>
<tbody>
<tr>
<th>Fila 1</th>
<td >Fila 1, Columna 1</td>
<td>Fila 1, Columna 2</td>
<td>Fila 1, Columna 3</td>
</tr>
<tr>
<th>Fila 2</th>
<td >Fila 2, Columna 1</td>
<td>Fila 2, Columna 2</td>
<td>Fila 2, Columna 3</td>
</tr>
</tbody>
<tfoot>
<tr>
<th></th>
<td>Columna Pie 1</td>
<td>Columna Pie 2</td>
<td>Columna Pie 3</td>
</tr>
</tfoot>
</table>Este sería el resultado de la tabla anterior, a la que hemos agregado las etiquetas thead, tbody y tfoot:

Descripción de las tablas con caption
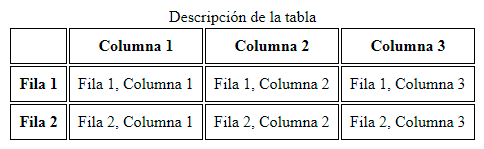
La etiqueta caption permite agregar una leyenda o descripción del contenido de la tabla. Esta etiqueta debe estar situada justo después de la etiqueta table de apertura:
<table>
<caption>Descripción de la tabla</caption>
<tr>
<th></th>
<th>Columna 1</th>
<th>Columna 2</th>
<th>Columna 3</th>
</tr>
<tr>
<th>Fila 1</th>
<td>Fila 1, Columna 1</td>
<td>Fila 1, Columna 2</td>
<td>Fila 1, Columna 3</td>
</tr>
<tr>
<th>Fila 2</th>
<td>Fila 2, Columna 1</td>
<td>Fila 2, Columna 2</td>
<td>Fila 2, Columna 3</td>
</tr>
</table>Lo único que se agregará será un texto descriptivo:

Y esto ha sido todo.


muchas gracias, me fue de utilidad, estoy recién empezando. saludos