Mediante HTML puedes activar las sugerencias de escritura para cualquier campo de texto gracias a la meta etiqueta <datalist>, en cuyo interior podrás definir las opciones que quieres que sean sugeridas al usuario mientras escribe.
La etiqueta <datalist> contiene diversas etiquetas o elementos <option> que contienen los valores de la lista de sugerencias.
Gracias al atributo list podrás relacionar la lista de opciones con el campo de texto en el que escribe el usuario.
A continuación puedes ver un ejemplo en el que diversos lenguajes de programación son sugeridos al usuario a medida que escribe:
<input list="lista-programacion" name="programacion" >
<datalist id="lista-programacion">
<option value="c">
<option value="go">
<option value="php">
<option value="python">
<option value="javascript">
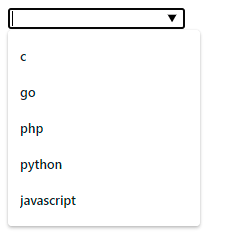
</datalist>Nada más situar el cursor encima del campo de texto anterior se mostrará la lista con todas las sugerencias disponibles:

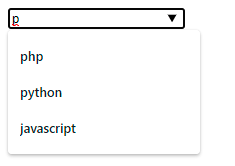
A medida que el usuario escribe se va acotando la lista de sugerencias:

Si el usuario selecciona una opción de entre las disponibles, el campo de texto pasará a contener el valor de la opción seleccionada.

