En este tutorial vamos a ver cómo puedes mostrar etiquetas HTML en las plantillas de Blade que se usan con Laravel. Blade es un motor de plantillas que se usa para crear las vistas en las aplicaciones creadas con Laravel. Es un motor muy fácil de utilizar que no restringe el uso de código PHP en sus plantillas, siendo muy versátil.
Las aplantillas de Blade tienen la extensión .blade.php y suelen almacenarse en el directorio /resources/views de Laravel. En este tutorial veremos cómo mostrar código HTML en Blade usando Laravel 8, aunque también funcionará con versiones anteriores.
Antes de nada, asegúrate de que tu archivo usa la extensión .blade.php y de que está en el directorio adecuado.
El problema
En Blade, habitualmente usamos la sintaxis {{ $variable }} cuando queremos imprimir el contenido de una variable en el documento. Sin embargo, el uso de llaves dobles escapará las etiquetas HTML que contenga, mostrándose en texto plano.
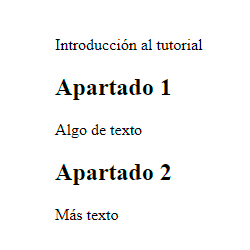
Vamos a poner el ejemplo de un tutorial que has escrito en tu blog en el que has incluido código HTML que quieres que se renderice en el navegador. El tutorial contiene el siguiente contenido:
Introducción al tutorial
<h2>Apartado 1</h2>
Algo de texto
<h2>Apartado 2</h2>
Más textoImaginemos que el tutorial está almacenado en la base de datos y que tras recuperarlo está en la propiedad contenido de la variable $tutorial. Si usamos la siguiente sintaxis, no se renderizarán las etiquetas HTML del post:
<div>{{ $tutorial->contenido }}</div>Tal y como ves, a cotninuación, el código HTML no se renderiza, sino que se muestra por pantalla:
![]()
Sin embargo, es un problema de fácil solución.
La solución
Si lo que quieres es renderizar el código HTML, debes usar la sintaxis {!! $variable !!} para evitar que las etiquetas HTML se escapen:
<div>{!! $tutorial->contenido !!}</div>Esta vez sí se renderizarían por pantalla las etiquetas HTML, dando formato al texto:

Vamos a ver por qué ocurre esto realmente.
La explicación
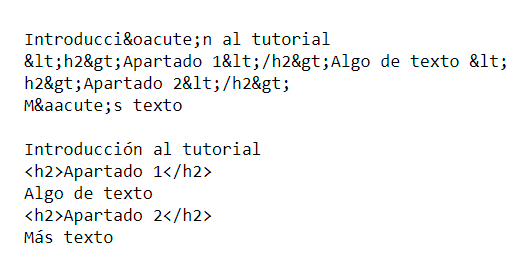
Si usas tanto la expresión {{ $tutorial->contenido }} como la expresión {!! $tutorial->contenido !!} en Blade y luego inspeccionas el código de la página asociada a la vista en tu navegador, podrás comprobar que se muestra lo siguiente:
 Es decir, que para el primer caso, vemos que usando la sintaxis
Es decir, que para el primer caso, vemos que usando la sintaxis {{ ... }} se han escapado los caracteres, mostrando la codificación de dichos caracteres en HTML:
Introducción al tutorial <h2>Apartado 1</h2>Algo de texto < h2>Apartado 2</h2> Más texto
Por el contrario, cuando usamos la sintaxis {!! ... !!} los caracteres no se escapan y se muestran los símbolos tal y como si los escribiésemos nosotros en un documento:
Introducción al tutorial
<h2>Apartado 1</h2>
Algo de texto
<h2>Apartado 2</h2>
Más textoEs importante decir que es mucho más seguro usar la sintaxis {{ ... }} que la sintaxis {!! ... !!}, ya que la primera eliminará posibles etiquetas HTML: que alguien haya almacenado con malas intenciones Estas etiquetas podrían incluso ejecutar scripts indeseados. Sin embargo, en ocasiones debemos usar la versión {!! ... !!} por necesidad, y tampoco es que vayas a tener problemas si se trata de una aplicación interna en la que eres tú quien gestiona el contenido.
Más información
Si quieres aprender más cosas acerca de las plantillas de Blade, consulta la documentación de Blade.
Y esto ha sido todo.

