Permitir el acceso a los motores de búsqueda al contenido de tu web es el primer paso para optimizar tu posicionamiento. Es decir, la accesibilidad a tu sitio es uno de los factores importantes que debes tomar en cuenta porque te permite comprobar si tu web es visible en los motores de búsqueda y de qué manera están viendo los usuarios tu página. Estos son los elementos básicos que debes tener en cuenta:
- Archivo robots txt.
- Etiqueta meta robots.
- Códigos HTTP.
- Sitemap.
- Estructura web (diseño y base de la página).
- JavaScript y CSS.
- Velocidad de carga.
Contenidos
Archivo robots txt
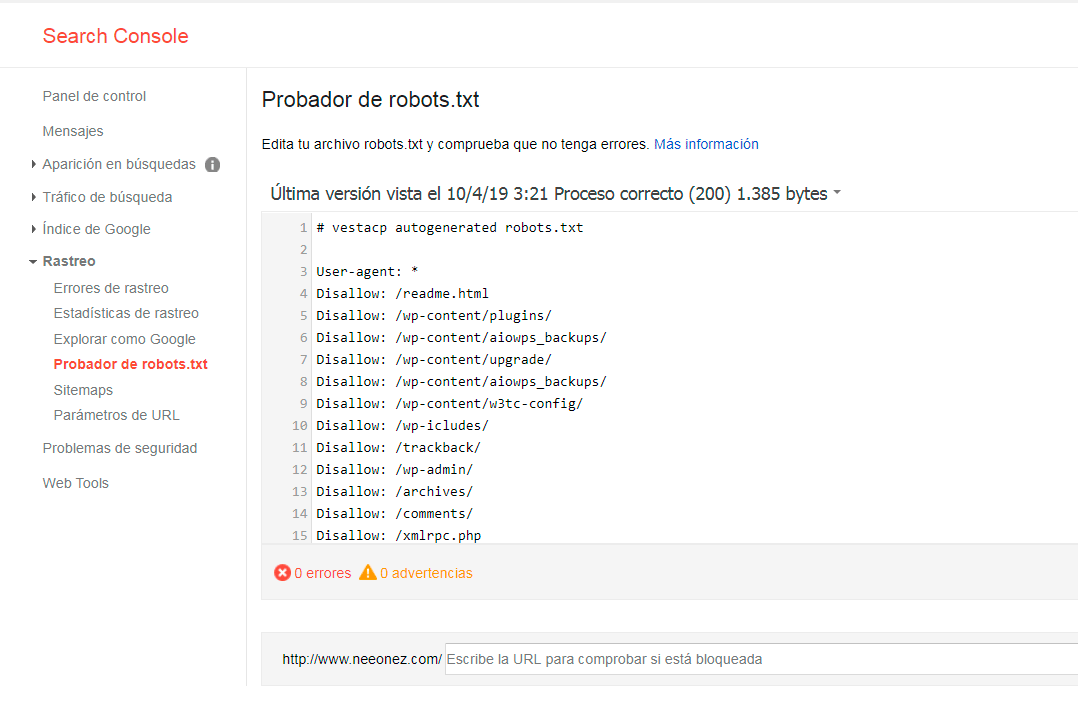
Se emplea para bloquear los motores de búsqueda e impedir que accedan ciertas partes de tu web, evitando que Google descubra resultados de búsqueda de páginas que no te interesan. Por ejemplo, resulta útil para que los motores no accedan a los archivos del panel de administración en WordPress. Si solamente queremos excluir el acceso a estos archivos, el archivo robots.txt tendría que ser así:
User agent:* Disallow:/wp-admin
Es importante que tengas sumo cuidado de no bloquear el acceso de los motores de búsqueda a toda tu web sin querer, pues uno de los problemas de accesibilidad más comunes está relacionado con esta codificación:
User agent:* Disallow:/
Para comprobar que el archivo robots.txt no está bloqueando ninguna parte de tu web, puedes visitar la url www.cualquierpáginaweb.com/robots.txt desde Google Search Console si vas a Rastreo -> Probador de robots.txt.

Además, puedes emplear el archivo robots.txt para indicar a los buscadores en donde se encuentra tu sitemap, añadiendo en la última línea del documento su dirección:
User-agent:* Disallow:/wp-admin Sitemap:https://www.tuweb.com/sitemap.xml
Etiqueta Meta Robots
La etiqueta robot se usa para indicarle a los archivos robots de los motores de búsqueda cuando pueden o no indexar tu página y si deben o no seguir los enlaces que contiene. Esto quiere decir que lo que realmente hace la etiqueta robot es ordenar los datos de tu web de acuerdo a criterios comunes a los motores e búsqueda para facilitar su consulta y análisis.
Para analizar tu página deberás comprobar primero si tiene alguna etiqueta que esté bloqueando por error el acceso a estos robots. A continuación te muestro un ejemplo de cómo se ven estas etiquetas en el código HTML:
<meta name=»robots» content=»noindex, nofollow»>
Para evitar que Google indexe ciertas páginas que no te interesan, pero que siga los enlaces que permiten el rastreo tu web la etiqueta debes usar esta etiqueta:
<meta name=»robots» content=»noindex, follow»>
Puedes comprobar las etiquetas haciendo click derecho en tu página y seleccionando la opción «ver código fuente de la página». También puedes utilizar herramientas como Screaming Frog para visualizar y eliminar las páginas que tienen implementada una etiqueta en toda tu página en la pestaña Directives -> Meta Robots.
Código HTTP
Si alguna petición de una URL de tu web devuelve un código de estado 404, 502 o similar, los usuarios y los motores de búsqueda no podrán acceder a tu web. Identifica estas URLS y crea una lista o un archivo CSV para que puedas reunirlas todas. Este problema es más grabe si la URL a la que no es posible acceder se muestra como accesible en el sitemap.
Sitemap
Se trata de un archivo XML que contiene una lista con las páginas de tu web, donde se especifica información adicional, como por ejemplo frecuencia de actualización de sus contenidos o la última actualización, entre otras cosas.
A continuación se muestra un sitemap de ejemplo que contiene una única URL:
<urlset xmlns="http://www.sitemaps.org/schemas/sitemap/0.9" xmlns:image="http://www.google.com/schemas/sitemap-image/1.1">
<url>
<loc> http://www.ejemplo.com</loc>
<lastmod>2019-04-12T23:59:41Z</lastmod>
<changefreq>daily</changefreq>
<priority>1.0</priority>
</url>
</urlset>
Es importante que el sitemap tenga la estructura adecuada para que Google lo procese correctamente. Debe estar agregado en Google Search Console, así como también debe estar actualizado. Además, es fundamental que verifiques que todas las páginas que hay en el sitemap estén indexadas por Google.
Si tu web no tiene ningún sitemap, debes crear uno, aunque lo habitual es generarlo automáticamente con un script. Si por el motivo que sea no puedes instalar o utilizar dicho script, tendrás que crear el sitemap manualmente, algo viable para sitios pequeños. Es muy sencillo, simplemente realiza los siguientes pasos:
- Genera una lista con todas las páginas que quieres indexar.
- Utiliza la herramienta Sitemap Generators como herramienta de ayuda.
- Compara las páginas las paginas de la lista con las que aparecen en el sitemap y elimina de la lista aquellas que no quieres indexar.
- Sube el sitemap a través de Google Webmaster Tools
Estructura web
La clave principal para el posicionamiento es crear una estructura web en horizontal y no en vertical. Te recomiendo que la estructura de tu sitio no sea muy profunda, por lo general es preferible que no sobrepase el tercer nivel de profundidad en las URls, ya que el robot de Google dispone de un tiempo limitado para rastrear cualquier web, y cuanto mayor sea el nivel de profundidad de una página, menor será la posibilidad de que se rastree. Google también prioriza la relevancia de páginas poco profundas.
Puedes ver fácilmente la profundidad de una página si cuentas el número de clics necesarios para llegar a ella desde la portada.
JavaScript y CSS
Asegúrate de que el contenido de tu web no se oculta con JavaScript durante los eventos de carga y de que el código CSS está bien organizado. En ocasiones, puede darse el caso de que el bot de Google obtenga una visión diferente de la que tienen los usuarios de la web. A esto se le llama cloaking y está penalizado por Google. Puedes consultar esta guía para saber si tu web está haciendo cloaking. Básicamente, se trata de comparar lo que ves en el navegador con lo que ves en la Search Console cuando ves una página como Google.
Para revisar el contenido sin acceder a la Search Console, puedes utilizar el comando cache. Introduce cache:www.ejemplo.com en la barra de direcciones o en el buscador (si utilizas el navegador Chrome) y selecciona la versión de sólo texto. Google te mostrará un resultando que podrás utilizar para verificar cómo ve tu web en comparación lo que ve un usuario, y cuándo fue la última vez que el bot de Google accedió a ella, siempre y cuando tu web esté indexada en Google.
Velocidad de carga
Una velocidad de carga excesivamente lenta puede hacer que tu porcentaje de rebote se dispare, por lo cual contar con una velocidad de carga rápida no solo es importante para el posicionamiento sino también para que el usuario tenga una grata experiencia en tu sitio.
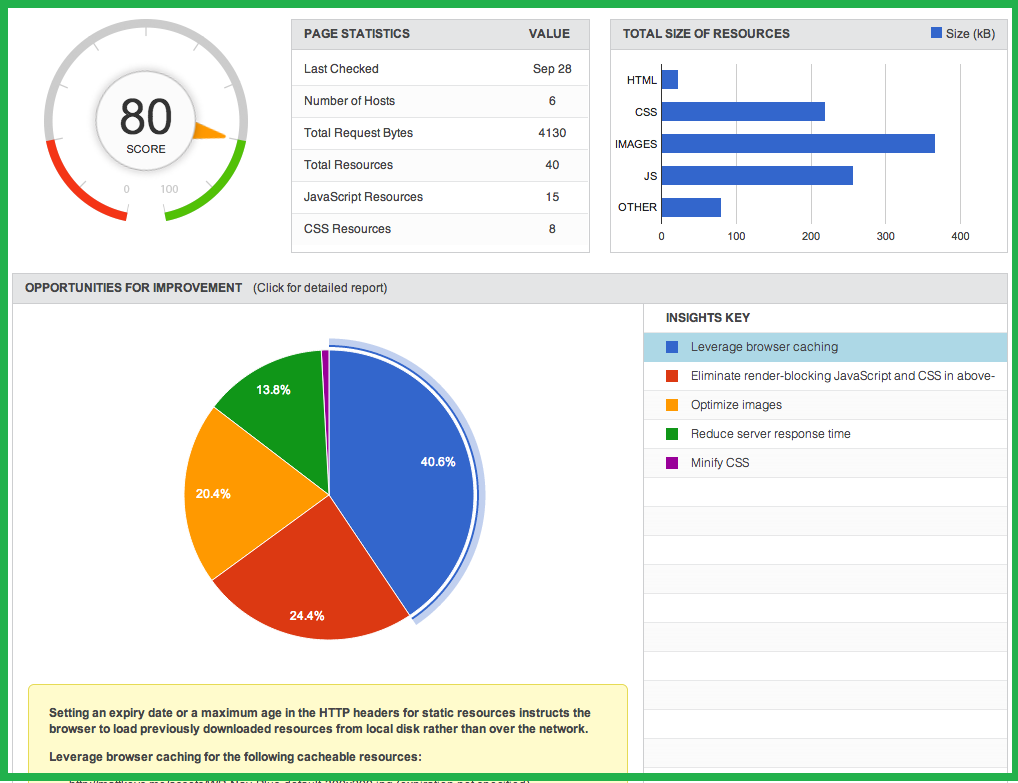
Si quieres visualizar fácilmente la velocidad de carga de tu web utiliza Google Pagei Speed. Con esta herramienta podrás comprobar cuáles son los problemas que más retardan la carga de tu sitio.

