En este tutorial vamos a ver cómo puedes integrar un tema de Bootstrap con Laravel. De este modo te ahorrarás el arduo trabajo de agregar los estilos a tu web desde cero. En concreto, vamos a usar un tema pensado para un negocio de alquiler de vehículos, agregando también algunas de sus funcionalidades.
Existen muchos lugares desde donde podrás adquirir temas o plantillas que funcionen con Laravel, como por ejemplo los temas oficiales de Bootstrap o los temas de TemplateMonster. Sin embargo, mientras que los temas oficiales de Bootstrap se centran más que nada en paneles de gestión, los temas de TemplateMonster se enfocan más hacia el frontend de tu aplicación. Puedes encontrar todas las plantillas de TemplateMonster aquí.
Es importante aclarar que los pasos a seguir variarán en función del tema que utilice, Este tutorial es más que nada una guía que podría aclararte ciertas dudas. Sin embargo, la mayor parte de los temas de Bootstrap suelen respetar ciertas prácticas o directrices comunes, así que independientemente del tema, los pasos serán muy similares, sino idénticos, variando únicamente las librerías que se incluyen.
Contenidos
Introducción
En este tutorial veremos todos los pasos desde cero, por lo que es apto para principiantes. Sin embargo, es recomendable que tengas ciertos conocimientos previos de HTML, PHP, CSS y SASS. Por ello, también te voy a recomendar los siguientes tutoriales:
- Aprende HTML: Guía definitiva de HTML
- Aprende PHP: Guía definitiva de PHP
Así mismo, también puedes consultar la guía introductoria de SASS, aunque no es imprescindible.
Finalmente, lo que sí te recomiendo ahora o más adelante, es que consultes el siguiente tutorial en caso de que nunca hayas usado la línea de comandos:
- Aprende a usar la línea de comandos: Qué es la línea de comandos y cómo se utiliza
Sin embargo, tal y como he explicado, veremos todos los comandos necesarios. ¡Vamos a allá!
Instalación de Laravel
Antes de instalar Laravel, tendrás que tener composer instalado en tu sistema, así como PHP. Si no tienes PHP instalado en tu sistema, consulta el tutorial de instalación de PHP en Windows, en donde aprenderás a instalar PHP tanto por sí solo como por medio de paquetes como XAMPP, Wamp o MAMP. También tendrás que tener Node.js instalado en tu sistema; si no lo tienes, consulta la guía de instalación de Node.
Para crear un proyecto con Laravel, sigue estos pasos:
- Abre una ventana de línea de comandos y dirígete al directorio en donde quieres instalar Laravel usando el comando
cd. - Ejecuta el comando
create-projectde composer especificando la opciónlaravel/laravely el nombre del proyecto, que seráreserva-vehiculos:composer create-project laravel/laravel reserva-vehiculos - Seguidamente, accede al proyecto usando el comando
cd:cd reserva-vehiculos
Con esto ya habremos instalado Laravel, pero todavía tienes que configurarlo para usar Bootstrap. Para ello, vamos a instalar el paquete Laravel UI con este comando:
composer require laravel/uiSeguidamente, configura Laravel UI para que use Bootstrap usando este comando:
php artisan ui bootstrapFinalmente, usa comando npm install para instalar los paquetes de JavaScript que usará la aplicación:
npm installPara iniciar el servidor de desarrollo de Laravel, basta con usar este comando:
php artisan servePor defecto, podrás acceder a la aplicación desde tu navegador en la URL http://127.0.0.1:8000. Con esto ya hemos instalado y configurado Laravel.
Instalación del tema en Laravel
Puedes instalar cualquier tema, aunque en este ejemplo usaremos el tema Multipurpose Infinity de TemplateMonster, que incluye varias versiones temáticas, entre las cuales tenemos una de alquiler de coches.
Antes de comenzar, me gustaría dar las gracias a TemplateMonster por haberme proporcionado el tema para este tutorial. Sin embargo, he de decir que en lugar de canjear el cupón que me han dado, he comprado el tema por mí mismo para comprobar que todo estaba en orden, ya que en esta web nunca recomendaría nada que yo mismo no haya probado.
También puedes instalar el tema por defecto de Bootstrap, aunque el objetivo de este tutorial es el de instalar un tema creado por terceros, de modo que te ahorres el proceso de diseño del frontend de tu aplicación.
Tras hacerte con un tema, descárgalo en el escritorio. En mi caso, escogeré la versión car_rental del tema antes mencionado, que incluye varios archivos HTML que se corresponden con el código HTML completo de cada página. También se incluye un directorio llamado assets que contiene el código JavaScript, el código CSS y el código SASS, así como las imágenes, vídeos y demás contenido multimeda de ejemplo:
...
/car_rental
/assets
/css
/js
/mail
/media
/sass
about.html
booking.html
contact.html
index.html
rent.html
...Para empezar, copia el directorio /assets del tema al directorio /public de laravel. No es necesario que copies todos los subdirectorios. Con los subdirectorios /media, /js y /css será suficiente. No es necesario que copies los directorios /sass y /mail. Tampoco es necesario que copies el archivo /js/app.js.
Configura los archivos CSS
Primero, cambia el nombre del archivo /assets/sass/app.scss del tema y dale el nombre de _tema.scss. Luego cópialo al directorio /resources/sass de Laravel. Seguidamente, selecciona todos los subdirectorios que encontrarás en el directorio /assets/sass del tema y cópialos también al directorio /resources/sass de Laravel.
Ahora tienes que editar el archivo app.scss de Laravel para importar en su interior el archivo _tema.scss mediante al sentencia @import 'tema'. Elimina también la línea en la que se importa el archivo variables. También puedes eliminar la fuente que incorpora por defecto Laravel. El archivo app.scss debería quedar así:
// Bootstrap
@import 'bootstrap/scss/bootstrap';
// Tema
@import 'tema';Si ya no lo vas a usar, puedes eliminar el archivo _variables.scss que viene por defecto con Laravel.
Si por algún motivo Boostrap no se importase correctamente, también puedes importarlo de este modo:
@import "node_modules/bootstrap/scss/bootstrap";Configura los archivos JS
Para empezar, debes cambiar el nombre del archivo /assets/js/app.js del tema, ese que antes hemos dicho que no era necesario copiar. Dale el nombre de tema.js y luego cópialo al directorio /resources/js de Laravel, de modo que en este directorio estén los archivos app.js, bootstrap.js y tema.js.
Luego edita el archivo app.js e importa el tema usando la sentencia import './tema', de modo que el archivo app.js quede tal que así:
import './bootstrap';
import './tema';Configuración de Vite
Ya hace varias versiones que Laravel no usa Laravel Mix por defecto, usando Vite en su lugar. La configuración de Vite se encuentra en el archivo vite.config.js de Laravel. Su contenido es este:
import { defineConfig } from 'vite';
import laravel from 'laravel-vite-plugin';
export default defineConfig({
plugins: [
laravel({
input: [
'resources/sass/app.scss',
'resources/js/app.js',
],
refresh: true,
}),
],
});Para garantizar que los archivos .scss se compilen correctamente durante el desarrollo, modifícalo para que quede así y guárdalo:
import { defineConfig } from 'vite';
import laravel from 'laravel-vite-plugin';
export default defineConfig({
plugins: [
laravel({
input: [
'resources/sass/app.scss',
'resources/js/app.js',
],
refresh: ['resources/views/**', 'resources/sass/**', 'resources/js/**'],
}),
],
});Tal y como ves, hemos especificado que queremos que los archivos generados por Vite se refresquen cada vez que guardemos algún archivo contenido en el interior de los directorios /resources/views, /resources/sass o /resources/js de Laravel.
Integración del tema
Ahora vamos a proceder con la integración del tema en sí. Sabemos que tenemos una serie de archivos HTML en el tema, y eso es todo. Para ir por partes vamos a ver primero cómo crear la página de inicio.
Creación de la página de inicio
Vamos a crear un controlador llamado MainController. Para ello accede a la consola y ejecuta el siguiente comando:
php artisan make:controller MainControllerEsto creará el archivo /app/Http/Controllers/MainController.php. Edítalo y agrega el método showHome, que únicamente contendrá en su interior el siguiente código:
return view('home');Lo que hemos hecho es decirle al controlador que nos devuelva el contendido de la vista home, que todavía no hemos creado.
El contenido del archivo MainController.php debería ser el siguiente:
<?php
namespace App\Http\Controllers;
use Illuminate\Http\Request;
class MainController extends Controller
{
public function showHome()
{
return view('home');
}
}Ahora crear el archivo /resources/views/home.blade.php. Seguidamente, edita el archivo index.html del tema, copia todo su contenido y pégalo en el interior del archivo /resources/views/home.blade.php que has creado.
Hay una serie de cambios que tendremos que hacer a este archivo para que funcione correctamente y se integre con Vite. Para ello sigue estos pasos:
- Primero elimina la siguiente línea, que encontrarás en la sección head de la plantilla:
<link rel="stylesheet" href="assets/css/app.css"> - Elimina también la siguiente línea que encontrarás al final del archivo:
<script src="assets/js/app.js"></script> - Elimina también este línea, que también encontrarás al final, de modo que Bootstrap se incluya una única vez y no genere conflictos:
<script src="assets/js/vendor/bootstrap.min.js"></script> - Ahora, en la cabecera, justo antes del cierre de la etiqueta
head, agrega la siguiente directiva de blade, que incluirá los archivosapp.jsyapp.scsscompilados:@vite(['resources/sass/app.scss', 'resources/js/app.js'])
Ya solo nos aqueda agregar la ruta que muestre esta pagina. Para ello debes editar el archivo /routes/web.php de Laravel y seguir estos pasos:
- En la parte superior del archivo, incluye el controlador MainController mediante la sentencia
use:use \App\Http\Controllers\MainController; - Luego enlaza la ruta
/el método showHome del controlador:Route::get('/', [MainController::class, 'showHome'])->name('home');
Tal y como ves ,también le hemos dado el nombre de home a la ruta. Y con esto, ya es hora de ver la página en funcionamiento. Sigue estos pasos:
- Abre una ventana de terminal y accede al directorio del proyecto.
- Ejecuta el siguiente comando para iniciar el servidor de desarrollo del proyecto si todavía no lo has hecho:
php artisan serve - Luego ejecuta el siguiente comando para iniciar Vite y compilar los recursos:
npm run dev
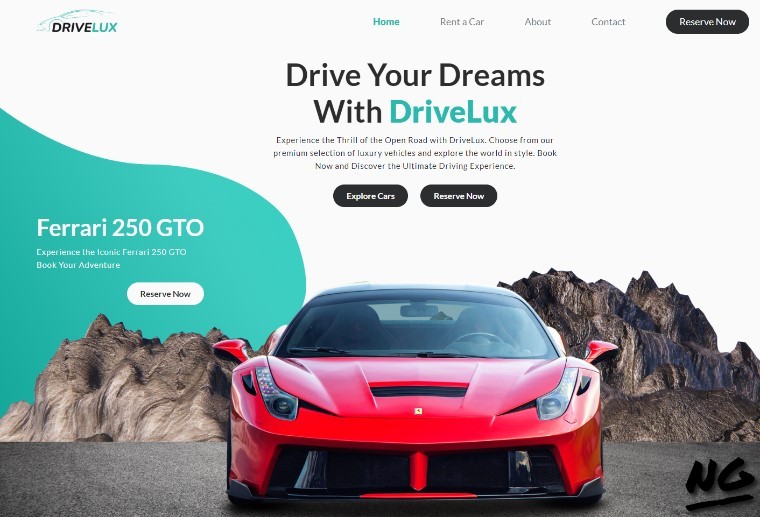
Si ahora accedes al la dirección http://127.0.0.1:8000 en tu navegador, o a aquella que se muestre tras ejecutar el comando serve de artisan, deberías poder ver la página de inicio del proyecto:

Recuerda que puedes cambiar todas las opciones de la página, bien sea editando la vista directamente o agregando funcionalidades.
Creación de la página about
Ahora vamos a crear la página de la sección about. Podríamos repetir el proceso. Sin embargo, la cabecera y el pie de casi cualquier web siempre se suele repetir. Por ello, es conveniente crear una plantilla contenedora o layout en Laravel, de forma que podamos usarla en las diferentes páginas que vayamos a crear. Para ello sigue los pasos que se describen a continuación:
- Crea el directorio
/resources/views/layoutsy en su interior crear al archivoapp.blade.php. - Luego ve a la vista
home.blade.phpque hemos creado antes y corta toldo el contenido del archivo hasta el menú, incluyendo este. En el caso del tema que estoy usando y que puedes ver en la image, cortaré todo hasta el banner. Luego pega el contenido en la plantillaapp.blade.phpque hemos creado en el paso anterior. - En el archivo
app.blade.php, tras el contenido pegado, usa la sentencia@yieldtal que así:@yield('content') - Ahora vuelve ala archivo
home.blade.phpy copia el pie. Lugo pégalo en la plantillaapp.blade.phptras la sentencia@yielddel paso anterior, de modo que la plantilla quede así estructurada:<!-- CEBECERA DE LA PLANTILLA --> @yield('content') <!-- PIE DE LA PLANTILLA --> - Ahora todavía tenemos que indicarle a la vista home que use la plantilla
app.blade.php. Para ello usa la directiva de blade@extends('layouts.app')al inicio del archivo y, seguidamente, la sentencia@section('content'). Ahora vete al final del archivo e introduce la sentencia@endsectional final del mismo, de modo que el archivo quede así estructurado:@extends('layouts.app') @section('content') <!-- CONTENIDO DE LA VISTA --> @endsection - Con esto ya hemos configurado la plantilla, por lo que si accedes a tu navegador, deberías ver lo mismo que antes.
Ahora voy a editar el archivo about.html del tema. Voy a copiar todo el contenido del archivo salvo la cabecera y el pie.
Seguidamente crearé el archivo /resources/views/about.blade.php. En la primera línea usaré la sentencia @extends para usar la plantilla app.blade.php. Luego pegaré el contenido copiado del archivo HTML entre las sentencias @section('content') y @endsection, de forma que el archivo quede así estructurado:
@extends('layouts.app')
@section('content')
<!-- CONTENIDO DE LA VISTA -->
@endsectionAhora tendremos que agregar la función showAbout al controlador MainController.php, de forma que devuelva esta vista:
public function showAbout()
{
return view('about');
}Finalmente, agregaré esta ruta al archivo /routes/web.php, que se encargará de llamar a la función showAbout del controlador:
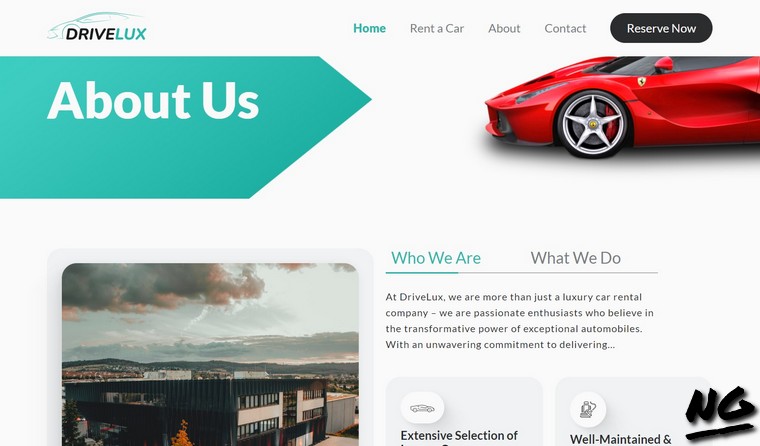
Route::get('/about', [MainController::class, 'showAbout'])->name('about');Si ahora accedo al navegador esto es lo que veré:

Finalizando el tutorial
Del mismo modo que hemos agregado estas páginas, podrás crear cualquier otra. Podríamos integrar también el formulario de reservas o el de contacto, pero va más allá del alcance del tutorial, cuyo objetivo es aprender a integrar un tema de terceros.
Esto ha sido todo. Espero que te haya servido de ayuda.

