Sass es un preprocesador CSS mediante el cual podrás escribir código CSS de un modo más eficiente. Si eres un desarrollador web, seguramente ya hayas escuchado hablar de él y es más, a día de hoy su uso es un requisito en la mayor parte de ofertas de empleo.
En caso de que ya hayas leído algo acerca de Sass, quizás todavía no sepas cómo integrarlo en tus proyectos. Pues bien, en este tutorial introductorio veremos cómo instalar Sass y cómo configurarlo y utilizarlo en un proyecto tanto en Windows como en Linux y Mac.
En este tutorial aprenderás los siguientes conceptos:
- Qué es un preprocesador CSS y por qué podría resultarte útil.
- Cómo se instalan tanto Sass como sus dependencias.
- Cómo crear un nuevo proyecto utilizando Sass.
- Cómo compilar código Sass para transformarlo en código CSS.
En este tutorial se da por hecho que ya dispones de unos conocimientos básicos de HTML y de CSS. También se da por hecho que tienes ciertos conocimientos mínimos acerca de la terminal de comandos, ya que ejecutaremos también algún comando. No necesitarás saber nada avanzado y, además, veremos por encima todos aquellos comandos que utilicemos. Sin embargo, no estaría mal que echases un ojo al tutorial de introducción a la línea de comandos. En el tutorial, selecciona tu sistema operativo y prueba a ejecutar algún comando. Dicho esto, comenzamos.
Contenidos
Qué es un preprocesador CSS
Un preprocesador es una aplicación que compila el código escrito en un lenguaje determinado y lo transforma en otro. Sass es un preprocesador CSS, es decir, que coge el código programado en otro lenguaje (Sass, SCSS) y lo transforma en código CSS. Lo ideal sería poder utilizar directamente el código programado en otro lenguaje, pero lamentablemente los navegadores solamente entienden código CSS.
Sass puede utilizar como fuentes tanto uno como varios archivos, siendo el objetivo su transformación en un único archivo CSS minificado que sea lo más ligero posible. Una vez tengas este archivo, podrás hacer referencia a él en la cabecera de tus páginas HTML:
<link href="estilos.css" rel="stylesheet" />Sass no es el único preprocesador CSS, ya que también tenemos a LESS o Stylus que son otros de los preprocesadores CSS más extendidos. De todos modos, los más populares a día de hoy son Sass y LESS. Los dos hacen exactamente lo mismo, con la diferencia de que LESS se ejecuta sobre Node.js, mientras que Sass funciona bajo Ruby.
Lo ideal es que aprendas a utilizar tanto Sass como LESS, aunque si tienes que escoger uno de los dos, sin duda este debería ser Sass, ya que es el más extendido a nivel comercial, ya que es utilizado por diversos frameworks CSS como por ejemplo Bootstrap. Eso no quita que lo ideal sea que aprendas a utilizar ambos, algo que no resultará complicado. Una vez aprendas a usar uno de ellos, podrás entender el otro sin demasiadas complicaciones, cambiando de uno a otro en cuestión de segundos, dependiendo del proyecto en el que estés trabajando.
Introducción a Sass
Sass tiene una pequeña curva de aprendizaje tanto en su uso como en su configuración cuando lo integras con un proyecto. Cuando comienzas con Sass, es recomendable que ya tengas bastantes conocimientos de CSS.
Por qué aprender Sass
Con Sass te ahorrarás bastante trabajo a la hora de cambiar ciertos estilos en tus proyectos. Por ejemplo, imagínate que tienes un color definido en múltiples lugares de tu hoja de estilos. Si quieres cambiarlo, tendrás que buscar el color y cambiarlo en todos los lugares en los que aparece.
Actualmente existen variables CSS que puedes utilizar en lugar de cualquier valor. Pero estaría bien también que existiesen prefijos o espacios de nombres. Tampoco estaría mal tener varios archivos CSS y poder incluirlos en uno solo. En ocasiones las hojas de estilos pueden llegar a crecer tanto que al final son un caos. Estos son algunos de los problemas que se solucionan con Sass.
Preprocesadores de Sass
Para evitar confusiones, decir que Sass incorpora dos tipos de procesadores. Uno de ellos es el preprocesador SCSS «Sassy CSS», que genera archivos con extensión .scss. El otro es Sass «Syntactically Awesome StyleSheets», que lleva el mismo nombre del propio proyecto al que pertenece y genera archivos con extensión .sass.
Puedes escoger el preprocesador que prefieras, pero en este artículo usaremos archivos SCSS, ya que además de ser más sencillo, es el método más utilizado a día de hoy. De hecho, con cambiar la extensión de cualquier archivo .css válido por .scss, ya tendrás un archivo .scss válido y funcional. Esta es una gran ventaja, ya que podrás partir de cualquier archivo CSS que tengas disponible en cualquiera de tus proyectos.
La diferencia más notable entre ambos sistemas es que mientras que los archivos .scss usan la sintaxis de CSS para su estructura, los archivos .sass usan una sintaxis más parecida a la de Python. Por ejemplo, los archivos .scss usan llaves de apertura al igual que CSS:
a {
font-size: 20px;
}Por otro lado, la sintaxis de los archivos .sass espera espacios lugar de llaves de apertura. Cada nivel de indentado es equivalente a una llave de apertura:
a
font-size: 20px;Como ves, la estructura de los archivos .scss es más sencilla que la de los archivos .sass, aunque como todo, siempre depende de las preferencias de cada desarrollador.
Características de Sass
Sass agrega una gran cantidad de posibilidades frente a las hojas de estilos CSS convencionales. Entre ellas están las siguientes:
- Archivos parciales: SCSS permite definir archivos parciales; estos comienzan por un guión bajo, como por ejemplo el archivo
_parcial.scss. Estos archivo se compilarán como parte del archivo principal, dando un solo archivo CSS como resultado. De nuevo, esto permite organizar mejor el código. Los parciales se importan gracias a la función@import. - Definiciones anidadas: En CSS cada elemento del cual se definen estilos incluye sus propiedades entre dos llaves, una de apertura y otra de cierre. Además de esto, con SCSS es posible definir elementos anidados en el interior de otros elementos, de tal modo que no sea necesario escribir el selector completo del elemento o de la clase anidada. Esto permite ordenadar mejor el código.
- Definición de variables: Con SCSS puedes guardar valores CSS en variables. Por ejemplo, puedes almacenar un color y repetirlo todas las veces que quieras en la hoja de estilos. En caso de que quieras cambiar dicho color en el futuro, bastará con que cambies el color una sola vez. Las variables se escriben con el símbolo del dólar delante:
$variable. - Inclusión de mixins: Los mixins son conjuntos de propiedades CSS que puedes incluir en cualquier clase o elemento, de modo que no sea necesario repetir siempre las mismas propiedades. Puedes definir mixins gracias al identificador
@mixin. - Extensión: Sass también permite extender cualquier elemento gracias a la propiedad
@extend. Por ejemplo, podías tener la clase.viviendascon ciertas propiedades y a su vez tener también la clase.casascomo extensión de.viviendas. - Operaciones matemáticas: Sass también permite realizar ciertos cálculos en los archivos SCSS, incluyendo varios operadores aritméticos.
Tras esta introducción, vamos ver cómo instalar Sass en tu sistema.
La línea de comandos
Podríamos decir que el uso de la línea de comandos es casi imprescindible cuando utilizas Sass. Además, si estás leyendo esto es porque o ya eres un desarrollador frontend o full stack o como mínimo tienes intención de serlo. Es por ello que tarde o temprano tendrás que realizar montones de tareas desde la línea de comandos, así que vamos a aprender los conceptos más básicos.
Si ya tienes algo de experiencia con la línea de comandos puedes saltarte este apartado. De lo contrario, es más que recomendable que consultes uno de los siguientes tutoriales, dependiendo de tu sistema operativo:
- Tutorial: Qué es y cómo se utiliza la línea de comandos de Windows
- Tutorial: Qué es y cómo se utiliza la línea de comandos de Linux
- Tutorial: Qué es y cómo se utiliza la línea de comandos de macOS
En caso de que uses Windows, es recomendable que uses Git Bash o el subsistema de Linux para Windows, por lo que, a no ser que te guste la línea de comandos de Windows también deberías consultar el tutorial de la línea de comandos de Linux en este caso.
Para este tutorial bastará con que aprendas los comandos que te permiten moverte por los directorios;
cd: Cambiar de directorio.ls/dir: Mostrar la lista de directorios y archivos del directorio actual.mkdir: Crear un nuevo directorio.
El resto de comandos son ya propios de Sass, por lo que los veremos en el tutorial.
Cómo instalar Sass
Antes de instalar Sass necesitarás intalar Ruby en tu sistema, que es algo que también veremos. A continuación tienes una guía de instalación de Sass para los sistemas operativos más utilizados.
Instalación de Sass en Windows
Ruby no viene instalado por defecto en Windows, por lo que antes de que instales Sass, tendrás que instalar Ruby. Puedes instalar Ruby en Windows siguiendo estos pasos:
- Accede a la Web de Ruby y descarga el instalador de Ruby. Escoge la versión recomendada para tu sistema operativo, ya sea la x86 si tu versión de Windows es de 32 bits o la x64 si tu sistema operativo es de 64 bits. la versión se Ruby será la misma independientemente de que utilices Windows 8, Windows 10 o cualquier otra versión de Windows.
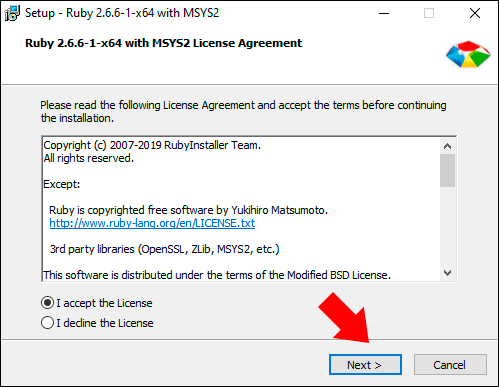
- Seguidamente, haz clic en el instalador que has descargado para iniciar la instalación de Ruby. Acepta las condiciones y haz clic en «Next».

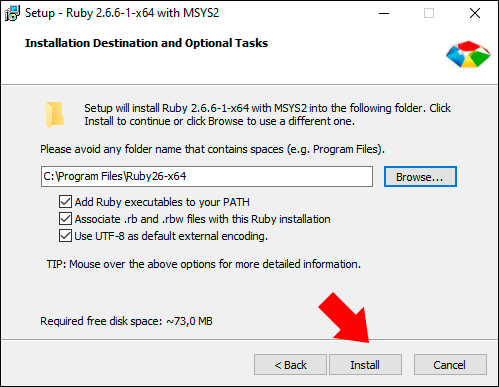
- Es recomendable que selecciones las opciones que el instalador marca por defecto. En especial, no te olvides de marcar la opción que añade los ejecutables de Ruby al path del sistema. Luego haz clic en «Next».

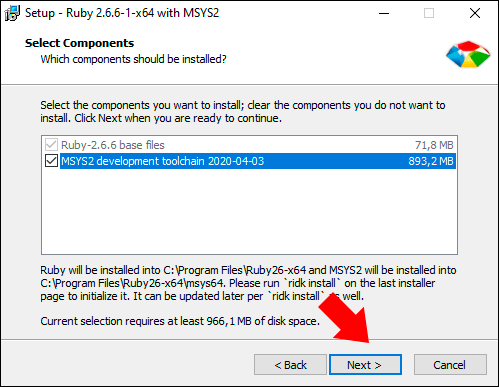
- Luego, aunque no es indispensable, deberías seleccionar también la opción que sirve para instalar el MSYS2 development toolchain. Luego haz clic en «Next» para iniciar la instalación.

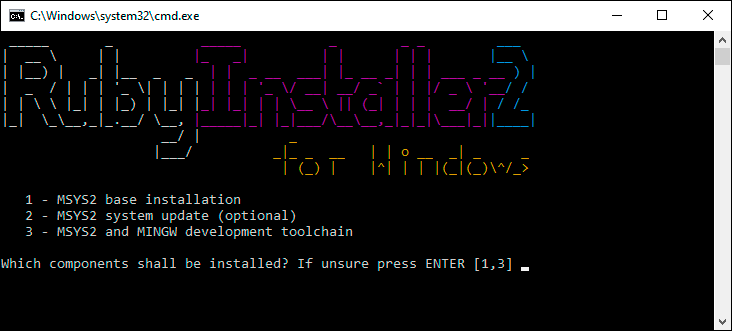
- Cuando finalice la instalación de Ruby se abrirá una ventana de símbolo del sistema que servirá para instalar MSYS2, si es que has marcado antes la opción. Puedes escoger entre tres opciones. Sencillamente pulsa INTRO y espera a que finalice la instalación.

Una vez hayas instalado Ruby, abre una ventana de terminal o de símbolo del sistema e introduce comando ruby -v para asegurarte de que se ha instalado correctamente.
Seguidamente, instala Sass mediante el siguiente comando, que tendrás que ejecutar en modo administrador:
gem install sassTras unos segundos, Sass debería estar ya instalado en tu sistema.
Instalación de Sass en Linux
La instalación de Sass dependerá de la distribución de Linux que utilices. Vamos a ver el caso de Ubuntu, que es una de las distribuciones más utilizadas en desarrollo de software. Para instalar Sass en Ubuntu abre una ventana de la terminal de comandos y, una vez hagas login con privilegios de administrador, sigue estos pasos:
- Antes de nada, actualiza la lista de paquetes del repositorio:
sudo apt update - Seguidamente instala Ruby mediante el siguente comando:
sudo apt install ruby-full rubygems - Una vez esté Ruby instalado, ejecuta el comando
ruby --versionpara mostrar por pantalla la versión de Ruby que se ha instalado. Si todo ha ido bien, deberías poder ver por pantalla la versión de Ruby. - Seguidamente, instala Sass mediante el siguiente comando de Ruby:
sudo gem install sassSi el comando anterior falla, cosa que puede ocurrir dependiendo de tu versión de Ubuntu, ejecuta este otro comando en su lugar.
sudo apt install ruby-sass
Cuando finalice la instalación de los paquetes necesarios, ya podrás comenzar a utilizar Sass.
Instalación de Sass en macOS
Ruby ya viene instalado de serie con macOS, por lo que no necesitarás instalarlo. Sin embargo, es recomendable que al menos la versión de Ruby de tu sistema sea la 2.0.0 o superior. Para instalar Sass sigue estos pasos:
- Comprueba la versión de Ruby de tu sistema mediante el comando
ruby -v. Si la versión de Ruby es inferior a la 2.0.0, utiliza el siguiente comando para actualizar Ruby:sudo gem install ruby - Una vez te hayas asegurado de que tienes la versión correcta de Ruby, introduce el siguiente comando para instalar Sass:
sudo gem install sass
Y con esto ya deberías tener Sass en tu sistema. En caso de que uses mucho Ruby, también podrías instalar RVM (Ruby Version Manager), aunque no es ni mucho menos necesario.
Cómo compilar archivos SASS
Vamos a crear un directorio; puedes darle cualquier nombre. En mi caso crearé un directorio «tutorial-sass» en mi directorio de proyectos. Puedes hacerlo desde la interfaz de tu sistema operativo o desde la línea de comandos:
mkdir tutorial-sassLuego crea el archivo estilos.scss en su interior desde la interfaz de Windows, desde tu IDE o desde la línea de comandos, como prefieras:
touch estilos.scssAhora edita el archivo estilos.scss y agrega el siguiente código de ejemplo:
$text-color: #e2777a;
$background-color: #272822;
.area {
background-color: $background-color;
}
p {
font-color: $text-color;
}Si intentas incluir este archivo .scss tal y como está en la sección head de un archivo html, no funcionará, ya que tenemos que compilarlo a CSS. Durante el proceso de compilado, las variables $text-color y $background-color se reemplazarán por sus respectivos valores tanto en el caso de la etiqueta p como en el caso de la clase .area.
Para compilar el archivo desplázate hasta el directorio en el que estás usando al terminal de comandos:
cd proyectos/tutorial-sassCompilación manual: comando sass
Vamos e compilar el archivo usando el comando sass seguido del nombre del archivo que quieres compilar, dos puntos y finalmente el nombre del archivo que quieres obtener como resultado:
sass estilos.scss:estilos.cssY si no has introducido errores, habrás obtenido como resultado el archivo estilos.css. Si abres el archivo verás que contiene el siguiente código:
.area {
background-color: #272822;
}
p {
font-color: #e2777a;
}Además también se habrán creado otra serie de archivos, como el archivo estilos.css.map y el directorio .sass-cache.
El archivo con extensión .css.map se suele utilizar para depurar el código. En el caso del directorio de caché, simplemente se utiliza para acelerar el proceso de compilado en el futuro, en caso de que realices modificaciones.
Seguramente estés pensando que es un auténtico coñazo estar ejecutando un comando cada vez que realizas el más mínimo de los cambios, y es por ello que en el siguiente apartado veremos cómo automatizar el proceso y, de paso, cómo minificar el código.
Compilación automática: sass watch
Agregando el flag --watch al comando sass podrás hacer que el archivo .css se genere cada vez que modifiques el archivo .scss. De este modo no necesitarás ejecutar el comando cada vez que quieras compilar un archivo:
sass --watch estilos.scss:estilos.cssComo salida del comando verás que se muestra algo así, indicando que la compilación automática está en funcionamiento:
> > > Sass is watching for changes. Press Ctrl-C to stop.Si realizas cualquier cambio en el archivo se detectará un cambio, por lo que si observas la terminal podrás ver lo siguiente:
> > > Change detected to: estilos.scss
write estilos.css
write estilos.css.mapLo ideal sería que también se minificase el código, que es lo que veremos a continuación.
Minificación automática: compressed
Al minificar el código, el archivo .css resultante se comprimirá, por lo que se cargará más rápido cuando tus visitantes accedan a tu página web. Lo que ocurre es que simplemente se eliminan los espacios innecesarios. Aunque no es un requisito, a estos archivos minificados se les suele agregar por convenio el sufijo min en su extensión, por lo que en nuestro caso querremos obtener el archivo estilos.min.css. Para minificar el archivo resultante agrega el flag --style compressed al final del comando sass:
sass estilos.scss:estilos.min.css --style compressedTambién puedes comprimir el archivo cuando usas el flag --watch:
sass --watch estilos.scss:estilos.min.css --style compressedAhora, lo que tendrías que hacer es incluir el archivo estilos.min.css en la sección head de tu página HTML en lugar de incluir el archivo estilos.css.
Organización del código con Sass
Lo que hemos visto hasta ahora no está nada mal, pero todavía no hemos visto una de las mejores ventajas de Sass, y es la posibilidad de crear múltiples archivos SCSS. En lugar de tener un archivo enorme con todo el código CSS, puedes obtener como resultado varios archivos parciales y compilarlos en uno solo. Mediante el --watch, bastará con que realices cambios en uno de ellos para que el archivo CSS se genere como resultado.
Algunos desarrolladores incluyen un directorio llamado css para los archivos .css y otro directorio llamado sass para los archivos .scss. Otros configuran Sass para que los archivos resultantes estén en un directorio llamado dist, que es en donde reside el proyecto final. Sin embargo, otros prefieren crear un directorio llamado src y situar ahí los archivos SCSS. Lo importante es que separes ambas cosas, que sigas la misma filosofía en cada proyecto y que además tengas los archivos a mano.
Lo único que podríamos decir que es imprescindible es que los archivos .scss parciales comiencen por un guión bajo:
- css/
- estilos.css
- sass/
- estilos.scss
- base/
- _mixins.scss
- _variables.scss
- componentes/
- _menu.scss
- _buttons.scss
- _header.scss
- _footer.scss
- secciones/
- _principal.scss
- _proyectos.scss
- _blog.scss
- _contacta.scss
En este ejemplo hemos situado los archivos genéricos que se usan en todo el proyecto en el directorio base. Además, hemos creado otro directorio llamado componentes para los elementos comunes de la interfaz o los widgets y, finalmente, otro directorio llamado secciones que contiene el código propio de cada página del proyecto
El archivo SCSS principal del proyecto sigue siendo el archivo estilos.scss, en el que tenemos que importar todos los archivos .scss del proyecto. Cuando importes los archivos no tendrás que escribir ni el guión bajo antes de su nombres ni al extensión de los archivos, dado que es algo que Sass ya espera encontrarse. Aquí tienes el archivo SCSS correspondiente a la estructura anterior:
// Base
@import 'base/mixins';
@import 'base/variables';
// Componentes
@import 'componentes/menu';
@import 'componentes/buttons';
@import 'componentes/header';
@import 'componentes/footer';
// Secciones
@import 'secciones/principal';
@import 'secciones/proyectos';
@import 'secciones/blog';
@import 'secciones/contacta';Una vez hayas importado los archivos, ya puedes iniciar el watch para compilar los archivos y agregar el archivo estilos.min.css a la cabecera del código HTML del proyecto. Sin embargo, para que el watch funcione con todo el proyecto, has de saber que puedes especificar un directorio para que observe cambios en todos y cada uno de los archivos .scss del proyecto:
sass --watch sass:css --style compressedEsta será la salida del comando:
> > > Sass is watching for changes. Press Ctrl-C to stop.
write css/estilos.css
write css/estilos.css.map
Any change in the directory will be registered.En caso de modificar cualquier archivo del proyecto deberías ver algo así en la terminal:
> > > Change detected to: sass/secciones/\_contacta.scss
write css/estilos.css
write css/estilos.css.mapTu vida después de Sass
Existen muchos otro método que te permitirá compilar código Sass. En el mundo de JavaScript es habitual compilar muchos otros elementos para que tu navegador pueda comprender el código, como por ejemplo código TypeScript, React, Svelte o Vue. Debido a ello suelen utilizarse aplicaciones que automatizan todos estos comandos, como por ejemplo Grunt o Gulp, que es algo que veremos en otros tutoriales. Y esto ha sido todo.





MIllones de Gracias!!!
Hola
Ojalá puedas resolverme una duda.
Cuando se compilan los archivos .scss/sass, genera una carpeta que es de cache (.sass-cache), esa carpeta ¿la puedo NO incluir en un repositorio de GitHub?
Gracias.